Scratch regorge de fonctionnalités souvent méconnues. Pourtant, il est possible de customiser les personnages ou de changer d'arrière-plan avec quelques outils super simples. Découvrez-les !
1. Importer des personnages (sprite) sur Scratch depuis internet
Comme vous le savez, les cours de coding sont au programme scolaire. Les élèves doivent être en mesure de coder et ont une épreuve sur Scratch qui compte pour environ 15% de la note au Brevet. Alors pour cela, il est utile de connaitre quelques astuces. Voici la première. Vous pouvez créer des histoires sur Scratch avec d’autres personnages que ceux présents dans la banque de données du logiciel. Pour cela :
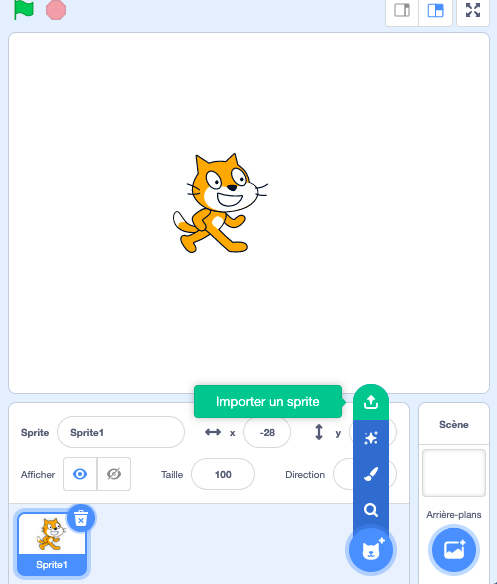
- Passez la souris sur l’icône du petit chat en bas à droite
- Cliquez sur la flèche pour importer une nouvelle image

2. Nettoyer une image dans Scratch
Les enfants passent beaucoup de temps sur la partie « code », mais pas assez sur la partie « costumes ». Pourtant, elle permet de réaliser beaucoup de choses !
Si vous avez un personnage à qui vous souhaitez le customiser, c’est possible ! De la même façon, si vous avez importé une image qui contient des éléments que vous ne voulez pas, vous pouvez tout arranger.
Pour cela :
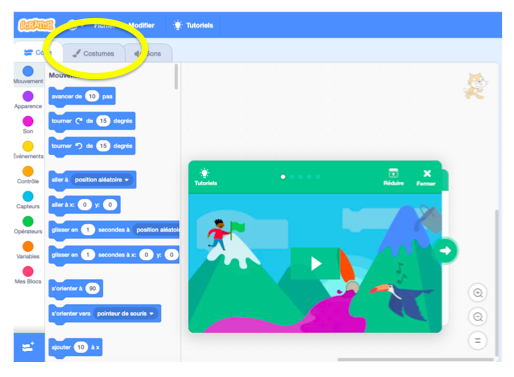
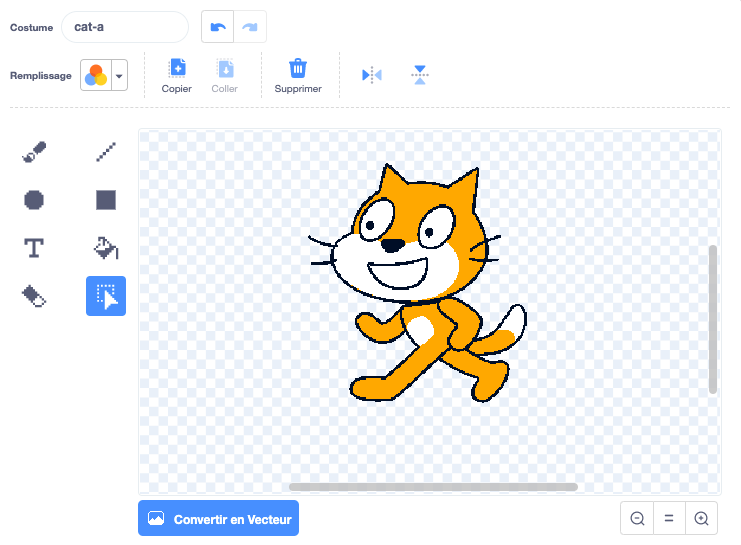
- Allez dans l’onglet « costumes », là où il y a le petit pinceau.

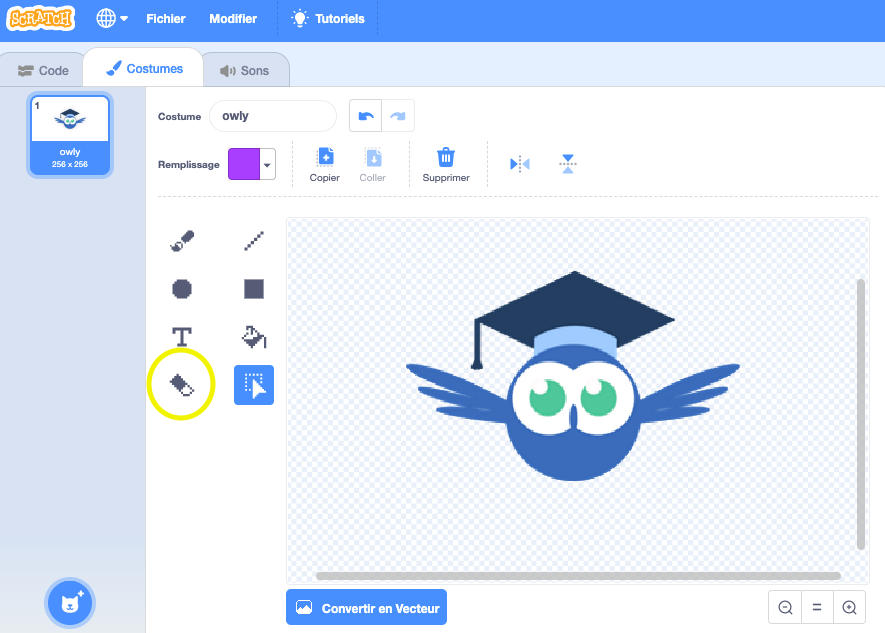
Vous arrivez sur un écran avec différents outils, bien utiles :
La gomme :

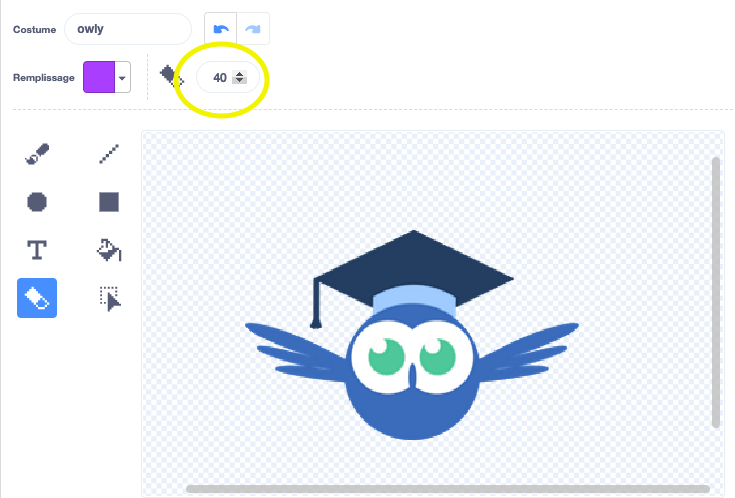
Mais saviez-vous que la gomme a différentes épaisseurs ?

Vous pouvez changer l’épaisseur de la gomme en entrant un chiffre plus petit ou plus gros dans l’espace dédié en haut à gauche.
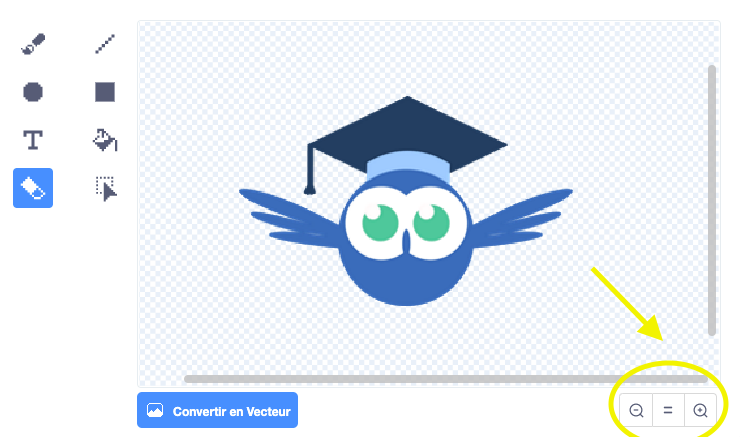
Pour être encore plus précis dans le traitement de l’image, pensez à utiliser le zoom ! En bas à droite de l’image que vous retravaillez, il y a une loupe + ou – avec laquelle vous pouvez jouer. Si vous mettez la gomme en taille 1, et que vous zoomez, vous aurez un retravail très précis !

3. Changer la couleur d’un sprite ou de votre personnage importé
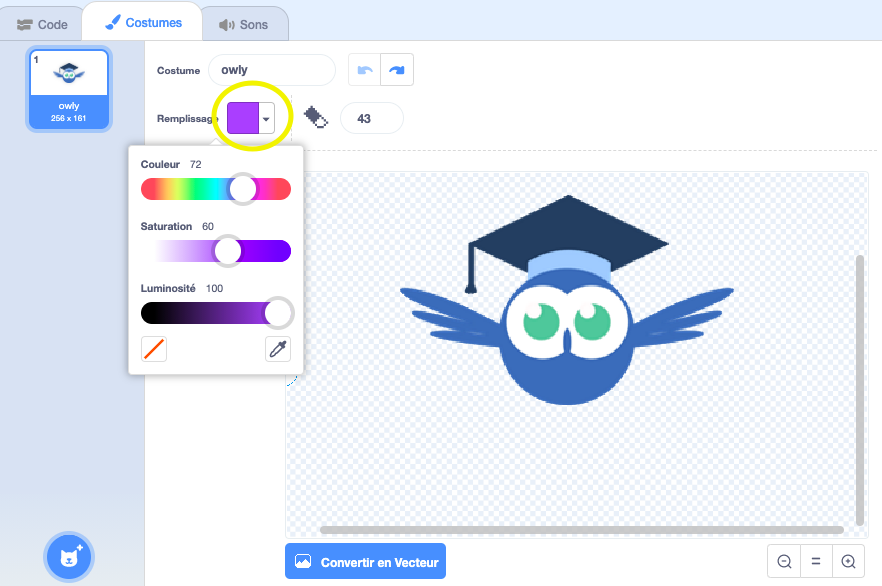
Pour customiser votre personnage, allez sur le carré de couleur, en haut à gauche. Vous obtenez la possibilité de jouer sur 3 éléments :
- La couleur
- La saturation
- La luminosité

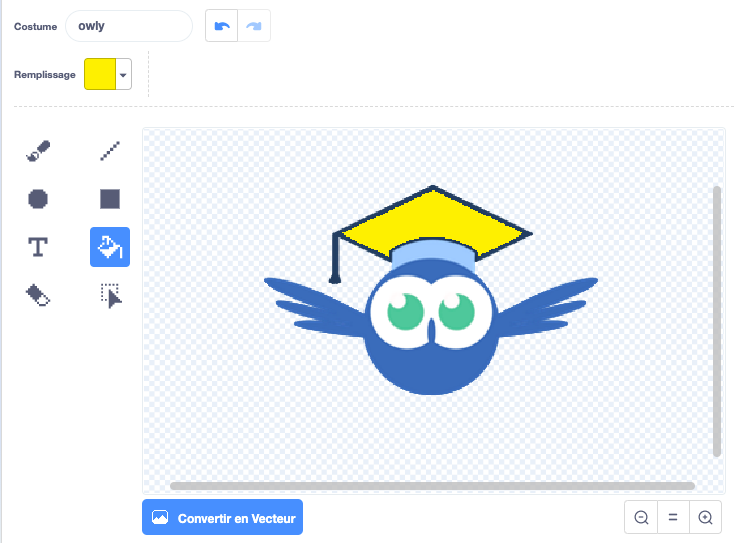
Puis sélectionnez la couleur que vous voulez dans le carré « remplissage), et avec l’outil « pot de peinture » (dans la barre d’outils sur la gauche), cliquez sur l’endroit que vous souhaitez customiser.

Et voilà comment Owly, notre mascotte, se pare d’un joli chapeau jaune.
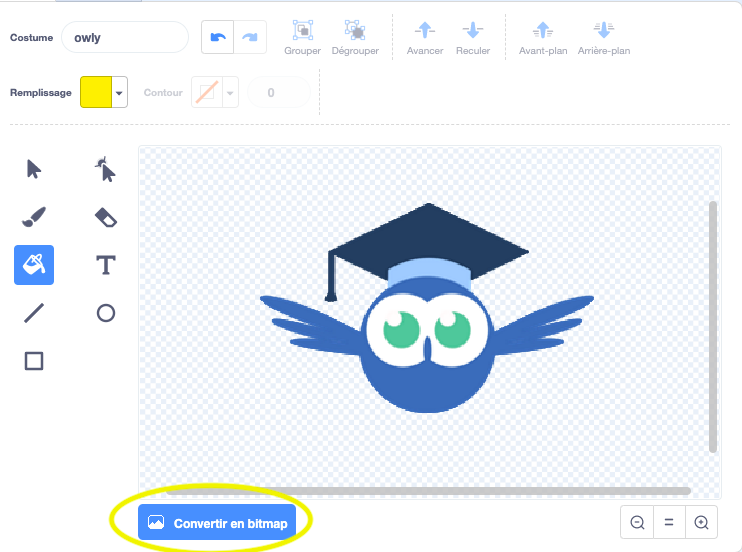
Attention ! Pour pouvoir changer la couleur d’un sprite, votre image doit être en bitmap ! Par défaut, votre image est dans ce format. Si ce n’est pas le cas, cliquez en bas à gauche sur « convertir en Bitmap ». Si vous avez le bouton « Convertir en Vecteur », c’est qu’elle est déjà en bitmap.

4. Supprimer une partie de l’image dans Scratch
Là encore, vous pouvez jouer sur votre sprite en supprimant des éléments. Aujourd’hui on retire de « l’Oxfoard Cap » d’Owly (oui, ça s’appelle comme ça), le petit pompon.
Pour cela :
- Cliquez sur la souris présente dans la barre d’outil à gauche (attention, assurez-vous d’être en bitmap, sinon, vous ne verrez pas les mêmes outils)
- Sélectionner la partie que vous souhaitez supprimer
- Cliquez sur « supprimer » sur votre clavier. Et le tour est joué !


5. Changer le sens d’un personnage dans Scratch
Par défaut, le sprite de Scratch regarde vers la droite. Vous pouvez changer sa direction en cliquant sur les petites flèches en haut, à côté de la poubelle. Vous pouvez ainsi agir horizontalement et verticalement sur votre personnage.


6. Mettre un arrière plan dans Scratch
Attention pour réaliser cette astuce, il faut que votre image soit en vecteur. Cliquez donc au préalable sur « convertir en vecteur » en bas de l’image.
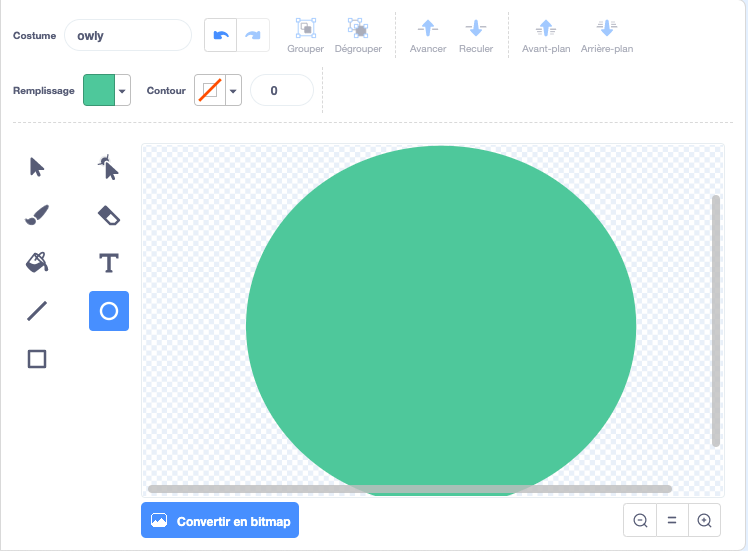
Dessinez par exemple un cercle. Pour cela, cliquez dans la barre d’outil et réalisez un cercle de la couleur souhaitée.
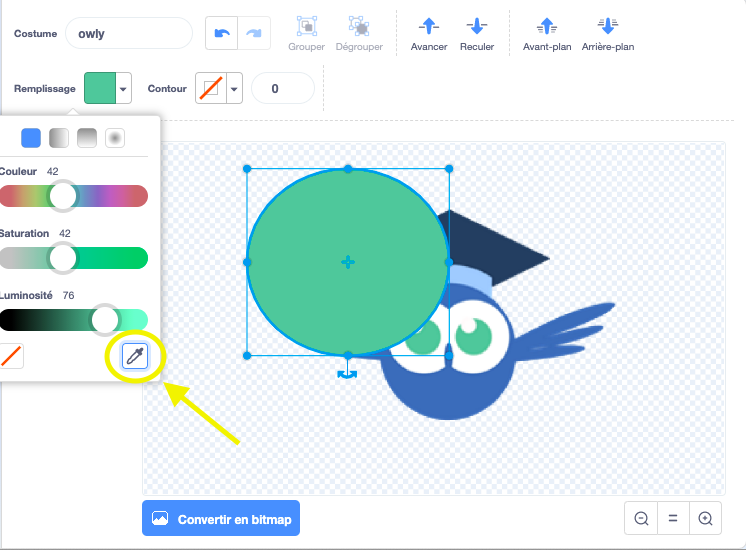
Vous pouvez utiliser la pipette pour lui donner une couleur précise.
Par exemple, ici, nous utilisons la pipette pour prendre la couleur des yeux d’Owly.

Ensuite, nous agrandissons le cercle mais il recouvre complètement Owly.

Pour qu’Owly se retrouve dans ce joli cercle vert, il suffit de :
- sélectionner la « souris » dans les outils, en haut à gauche
- de cliquer sur le cercle vert
- de cliquer sur « arrière plan »

Et voilà comment un arrière-plan sur un personnage. Vous pouvez également dessiner un carré avec l’outil approprié. C’est fou tout ce qu’on peut faire en cours de programmation informatique !
>> Pour poursuivre votre plan d’entrainement pour le brevet des collèges, téléchargez notre super manuel d’apprentissage Scratch

